Moodle Course Site (UBC – ETEC 565A)
The main project in ETEC 565A involved designing a few modules of a course in an LMS of our choosing. The idea was to put some of the things we had been learning into practice. I chose Moodle as my LMS because it’s a mature, well established platform, which I knew would support the SCORM format.
This was an important consideration for me because I wanted the learning modules I generated for this course to be usable in my institution’s LMS as well (BlackBoard). This meant using the IMS format or SCORM.
Another reason I chose to use Moodle is because it is free and open source, and I wanted to learn to use a platform that I could potentially install and use to test and host my own learning modules in the future.
Below are links to two versions of the Moodle course I designed in ETEC 565A:
- An approximation of my initial version of that course.
- The “second edition” of the course following the addition of some extra components and feedback from the instructor.
Both of the above versions have “guest” access enabled, so just click on the “Log in as a guest” button to explore the courses.
My reflection on the Moodle Course Site Design Assignment can be found below:
Here’s a link to a local copy in case the above doesn’t work.
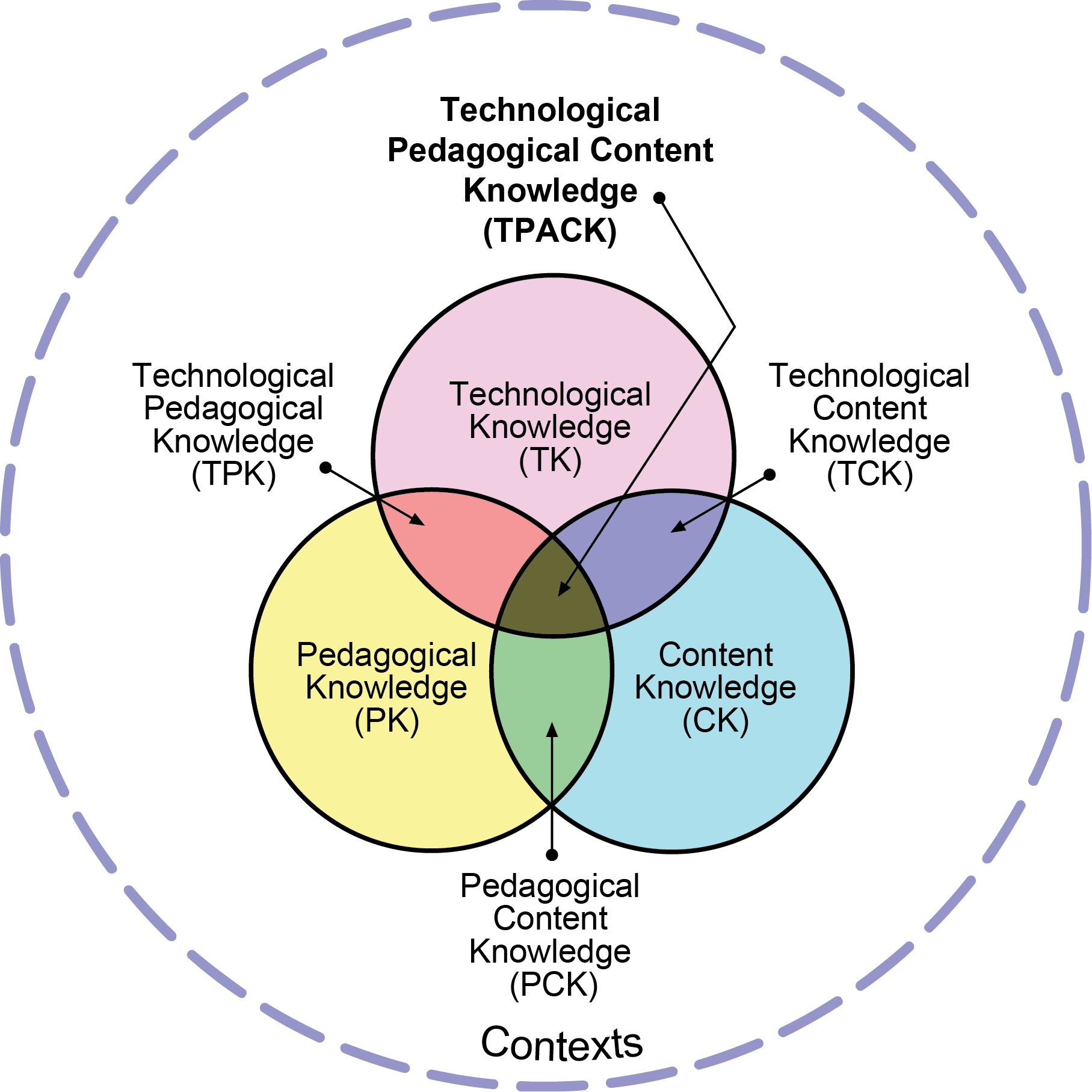
Expanding my Technological Knowledge Domain
Because this assignment allowed me to produce course materials for an LMS (Moodle), I wanted to be able to produce materials that would also be usable in Blackboard (my institution’s LMS) – this meant producing SCORM modules once again. So, having once again searched for a suitable software to help me with this, I settled on EXE Learning (http://exelearning.net/?lang=en). Unfortunately, the SCORM format is becoming outdated – the most recent update to the standard is known as “SCORM 2004”.
Many of the tools available to me, like EXE Learning, which generate SCORM compliant files, are also not up to date in terms of using the latest web standards – EXE Learning generates content using the older xHTML standard and not HTML5. For this reason, I found myself editing actual code after export to fix some of the layout issues, and having to learn a little about CSS3.